Are you ready to supercharge your online presence and Attract your audience with stunning visuals? Buckle up, because we’re about to start on a journey through image optimization. In today’s digital landscape, where every pixel counts, mastering the art of optimizing images is non-negotiable. Let’s dive into six essential tips to elevate your image SEO game and ensure your visuals shine bright on the web.
Table of Contents
1. Use Relevant Filename
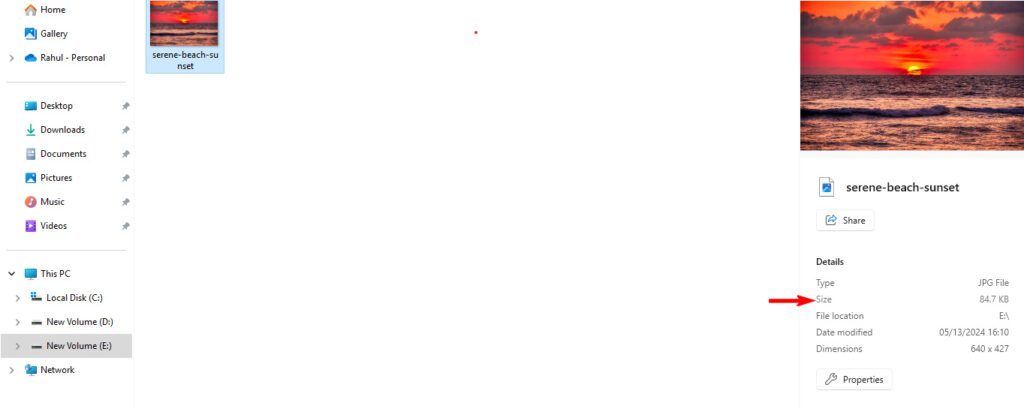
Optimizing your image filenames isn’t just about enhancing your SEO; it’s about providing context to search engines. Instead of settling for generic names like “IMG_1234.jpg,” strive for descriptive filenames that reflect the image content. For instance, if your image showcases a serene beach sunset, a filename like “serene-beach-sunset.jpg” would work wonders.
How to do it: Before uploading your image to your website, rename the file using relevant keywords that accurately describe the image.

2. Implement Alt Text and Captions
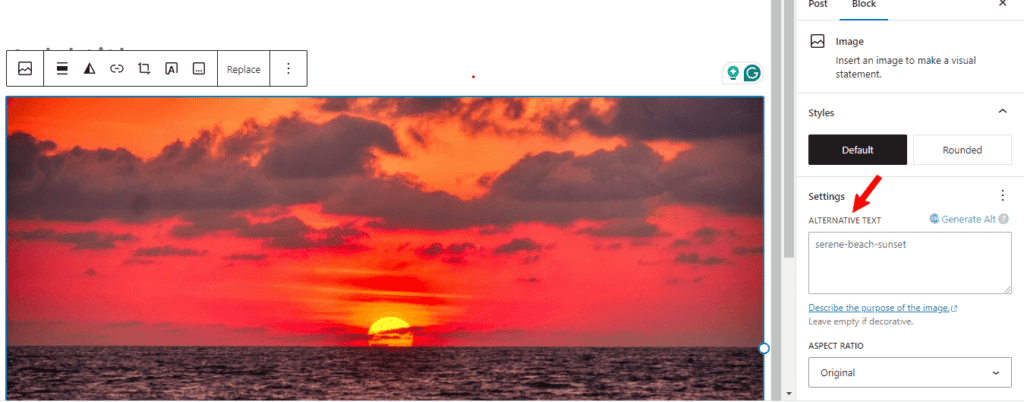
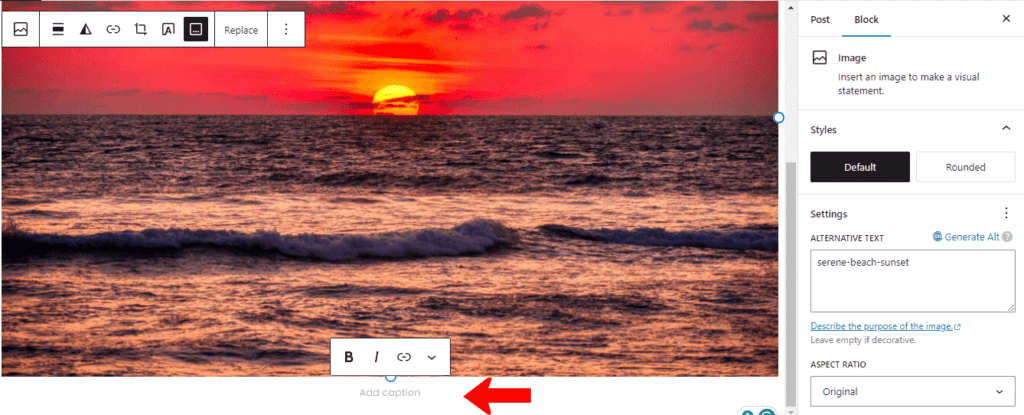
Alt text and captions may seem like minor details, but they wield immense power in the realm of image SEO. Think of them as your secret weapons for boosting accessibility and search engine visibility simultaneously. Craft concise yet informative alt text and captions that not only describe your images but also weave in those precious keywords to optimize images for the web effectively.
How to do it: When adding images to your website, don’t forget to sprinkle some alt text and captions magic to enhance your image optimization efforts.
Alt Text

Caption

3. Choose the Right Image File Type
When it comes to image optimization, choosing a file type can make or break your visual strategy. Whether you’re showcasing vibrant photographs or sleek graphics, selecting the right file type is important. Embrace the versatility of JPEG, PNG, GIF, and WebP formats, and tailor your choices to optimize images for the web without compromising quality or speed.
How to do it: Evaluate your image needs and select the appropriate file type to achieve optimal image SEO results.

4. Optimize Image Size
In a world where speed is paramount, large image files can be the Achilles’ heel of your website’s loading time. Aim to keep your image size under 100kb without sacrificing quality. Tools like Adobe Photoshop, Squoosh, or online image compressors can help you strike the perfect balance between image quality and file size.
How to do it: Before uploading images to your website, resize and compress them using suitable tools to meet the desired file size threshold.

5. Create Image Sitemap
Picture this: a roadmap that guides search engine crawlers straight to your visual treasures. That’s the power of an image sitemap—a vital tool in your image SEO arsenal. By creating an image sitemap and submitting it to search engines, you’re paving the way for enhanced discoverability and indexing of your images. It’s the ultimate hack for skyrocketing your image optimization efforts and claiming your rightful place in the digital spotlight.
How to do it: Generate an image sitemap using online tools or plugins, and then submit it to search engines via Google Search Console or other webmaster tools.
6. Compress the Image
Compressing your images is a surefire way to reduce their file size without compromising visual quality. Whether through lossless or lossy compression techniques, optimizing image compression can significantly enhance your website’s loading speed and user experience.
How to do it: Utilize image compression tools or plugins to compress your images effectively before integrating them into your website.
In conclusion, mastering image SEO is not just a matter of enhancing your website’s aesthetics; it’s about improving your visibility and accessibility in the vast digital realm. By adhering to these six essential image optimization tips and implementing them diligently, you pave the way for increased traffic, engagement, and success in the online sphere. So, optimize those images, captivate your audience, and watch your digital presence soar!
FAQ
Q.1 What is image optimization?
A.1 Image optimization is the process of refining and enhancing images to ensure they are appropriately sized, formatted, and compressed for web use. It involves reducing the file size of images while maintaining acceptable visual quality, which helps improve website loading times, user experience, and search engine rankings. Through image optimization, website owners can optimize images to enhance their image SEO performance and overall site effectiveness.
Q.2 How to optimize images on a blog?
A.2 Optimizing images on a blog involves several steps:
- Choose the right file format (JPEG, PNG, GIF, etc.) based on the image content.
- Resize images to appropriate dimensions for your blog’s layout.
- Compress images to reduce file size without sacrificing quality.
- Add descriptive filenames, alt text, and captions to improve accessibility and SEO.
- Utilize image CDN services or plugins to further enhance performance. By following these steps, bloggers can effectively optimize images to boost their image SEO and ensure a seamless user experience.
Q.3 How to optimize images for SEO?
A.3 Optimizing images for SEO involves various techniques to improve their visibility in search engine results. Key strategies include:
- Using descriptive filenames and alt text with relevant keywords.
- Optimizing image file size and format for faster loading times.
- Adding structured data markup (such as schema.org) to provide search engines additional context.
- Ensuring images are relevant to surrounding content and contribute to a positive user experience. By incorporating these practices, website owners can enhance their image SEO efforts and maximize the impact of their visual content through effective image optimization.
Q.4 How to optimize images for WordPress?
A.4 Optimizing images for WordPress is straightforward with the help of plugins and built-in features. Here’s how:
- Install and activate an image optimization plugin like WP Smush or EWWW Image Optimizer.
- Configure plugin settings to automatically compress and resize images upon upload.
- Manually optimize existing images by running bulk optimization through the plugin.
- Ensure your WordPress theme supports responsive design to adapt images for different screen sizes.
- Regularly monitor and optimize images to maintain optimal performance. With these steps, WordPress users can streamline their image optimization process and elevate their image SEO performance on their websites.
Q.5 What is the best image optimizer?
A.5 The “best” image optimizer depends on your specific needs and preferences. Some popular image optimization tools and plugins include:
- TinyPNG/TinyJPG: Offers easy drag-and-drop compression for JPEG and PNG images.
- Optimizilla: Allows batch compression of images with adjustable quality settings.
- Imagify: A WordPress plugin that automatically optimizes images upon upload and offers various optimization levels.
- ShortPixel: Provides both lossy and lossless compression options and supports various image formats.
- Kraken.io: Offers robust image optimization features, including bulk optimization and API integration for seamless integration with websites and applications. By utilizing these tools, website owners can effectively optimize images across their platforms, improving image SEO and enhancing overall site performance.



Excellent post. I was checking continuously this blog and I am impressed! Extremely helpful info specifically the last part 🙂 I care for such info much. I was seeking this certain information for a very long time. Thank you and good luck.
Thank you for your kind words
Magnificent goods from you, man. I’ve keep in mind your stuff prior to and you are simply too wonderful. I really like what you’ve obtained right here, really like what you’re stating and the way wherein you say it. You make it entertaining and you still care for to stay it smart. I can not wait to read much more from you. This is actually a terrific web site.
Thank You for your kind words